Ускоряем скорость загрузки сайта и исправляем ошибки
Работа над кодом страницы, оптимизация картинок и т.д. Так можно будет без проблем ускорить загрузку веб-страницы
При оптимизации веб-страниц немаловажным является то, чтобы все внесенные изменения работали корректно. Проанализировать и просчитать все в уме не всегда получается, да и не нужно. Лично я пользуюсь сервисом PingDom о котором сегодня и расскажу.
Увеличить скорость загрузки сайта
Пингдом загружает указанную страницу полностью, включая код HTML, RSS, файлы XML, CSS, Java-скрипты, GIF, JPEG, PNG, ICO, Flash и другие объекты по ссылкам.
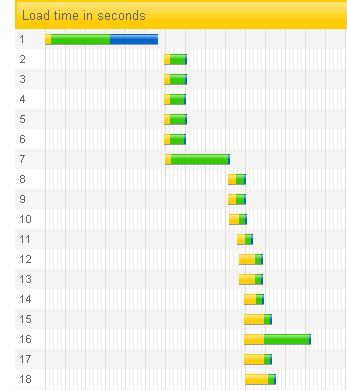
Кроме самой загрузки алгоритм выдает весьма удобный графический отчет, который и используется оптимизатором. В отчете отображается размер каждого загруженного объекта и время его загрузки. Также есть возможность отображения элементов в порядке их реальной загрузки.
Используя полученную информацию можно легко определить путь дальнейшей оптимизации: работа над кодом страницы, оптимизация картинок и т.д. Так можно будет без проблем ускорить загрузку веб-страницы.

Исправляем ошибки на сайте
Часто бывает, что на странице по ошибке выводится объект, которого уже не существует или он изменил свое имя (расположение). Советую обратить внимание на строку Redirected в графическом отчете. Если все OK, то она будет пустая. Если вы допустили какие-либо ошибки при оптимизации — это будет отображено здесь.
Следовательно, нужно будет направить свои усилия на исправление найденных ошибок при загрузке веб-страницы.
Учитывая, что сервис PingDom бесплатный, он становится еще ценнее.