Бесплатные инструменты для выбора цветовой схемы сайта
Одним из наиболее важных факторов при создании уникального и узнаваемого дизайна сайта является цвет. К счастью, существует огромное количество сервисов и онлайн-инструментов
В статье
Одним из наиболее важных факторов при создании уникального и узнаваемого дизайна сайта является цвет.
К счастью, существует огромное количество сервисов и онлайн-инструментов, которые помогут веб-мастеру выбрать правильную цветовую схему сайта.
Kuler
Kuler от компании Adobe давно считается лучшим помощником профессионального веб-дизайнера. В отличие от своих основных конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами. Или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
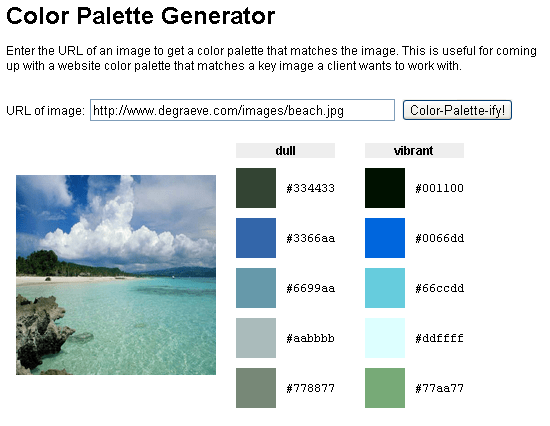
Color Palette Generator

Создание совершенно новой цветовой схемы может произойти под влиянием вдохновения от просмотра, например, красивой фотографии с привлекательной цветовой гаммой. Color Palette Generator —генератор цветовой палитры, создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
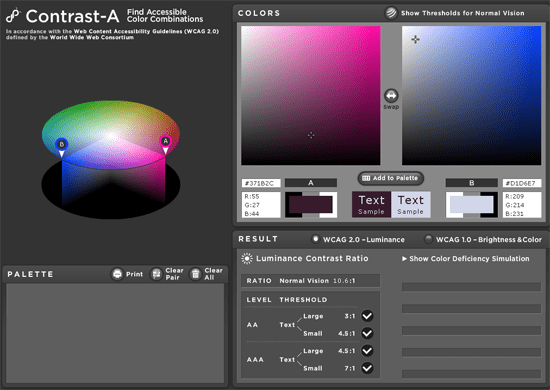
Contrast-A

Отдельные цвета никогда не висят в вакууме. Каждый оттенок цвета постоянно воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры. Сервис предоставляет подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
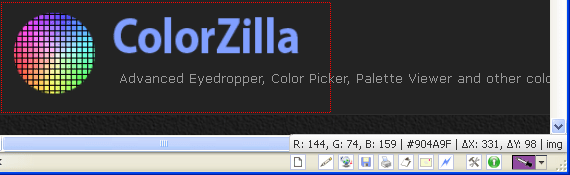
ColorZilla

Если вы пользуетесь браузером Firefox, то этот плагин позволит вам прямо определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Плагин очень простой в использовании и чрезвычайно многофункциональный.
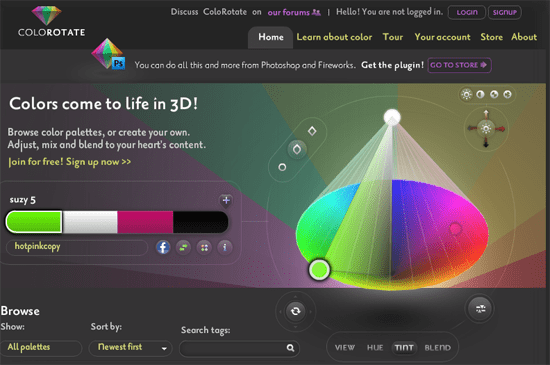
Colorotate

В отличие от других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
Эффективный выбор цветовой схемы может стать решающим фактором успешного сайта. Когда посетитель бросает первый взгляд на страницу сайта, то выбранные цвета посылают ему мгновенное сообщение об этой странице.
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю.